
Кнопки в стиле web 2.0 радуют глаз своей яркостью, использованию градиентов и чистотой и насыщенностью цвета. Создается ощущение свечения, бликов. В этой записи вы найдете простые кнопки web 2.0 без надписей для ваших блогов. Вам останется лишь дать нужные названия, а их можно написать в любом текстовом редакторе. Размеры кнопок 120 × 32, разрешение png. Вы можете подобрать также web фон для дизайна блога.
Buttons in web 2.0 style feast for the eyes with its brightness, the use of gradients and the purity and color saturation. The sensation of light, glare. In this entry, you will find simple web 2.0 buttons without labels for your blogs. You just have to give the name of the button you want, and they can be written in any text editor. Button Size 120 × 32 resolution png. You can also choose a background for web design blog.
Сегодня вы узнаете как сделать кнопки web 2.0 в Photoshop.
- Создайте новый документ нужного размера на прозрачном фоне (Файл –> Создать..)

- Возьмите инструмент “Прямоугольник с закругленными углами”, радиус 5-10 пикселей, слой заливка, цвет любой и нарисуйте основу:

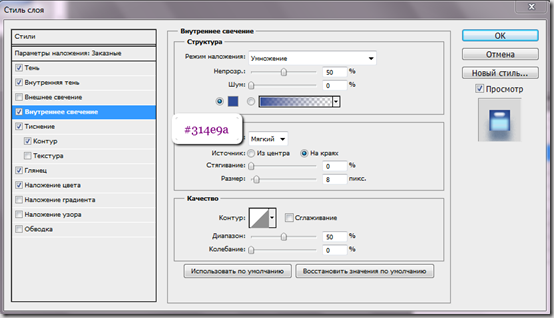
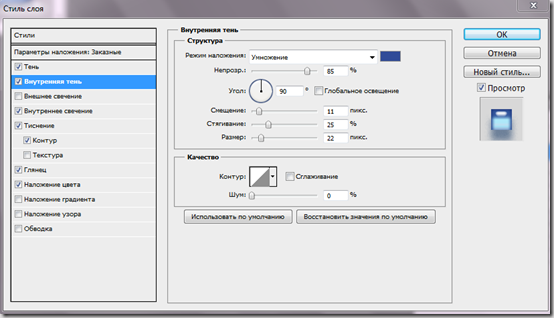
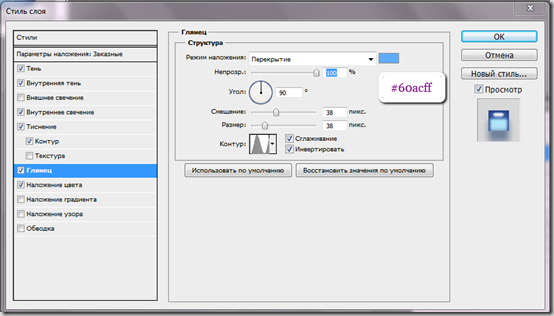
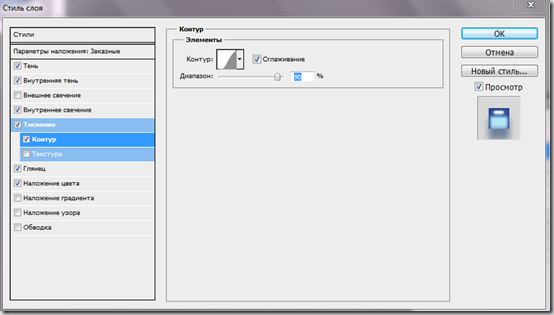
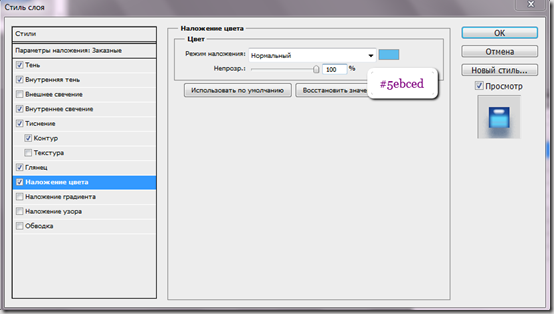
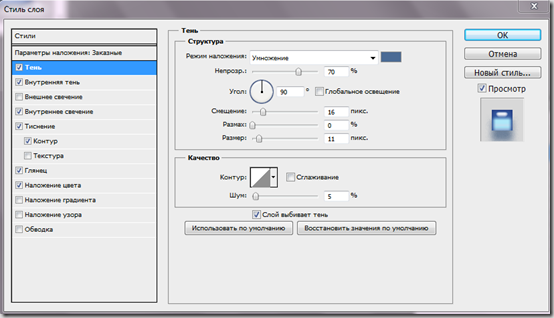
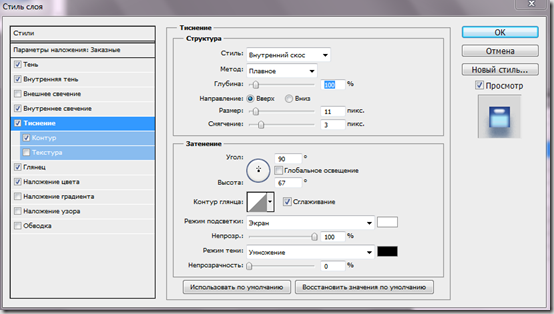
- Теперь двойной клик по слою с фигурой и создаём стил:







- Осталось добавить надпись при помощи инструмента Текст
Примеры:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()

