Кнопки для сайта можно сделать как в графическом редакторе при наличии определенных навыков, так и в онлайн-генераторе. В сегодняшнем обзоре вы узнаете о самых популярных онлайн сервисах по созданию кнопок.
Кнопки делают веб-странички более функциональными, с их помощью можно побудить читателя перейти по ссылке с интересной информацией или подписаться на обновления вашего блога. Внизу статьи вы узнаете, как встроить полученную кнопку на ваш сайт
Генераторы изображений кнопок
- Da Button Factory
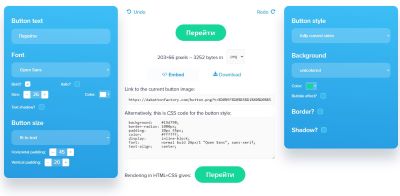
Простой и удобный кнопочный генератор, поддерживает русский текст (вы можете написать на кнопке кириллицей). Возможности: создание градиента, тени, обводки, закругление углов кнопки, тень текста и др. Здесь же вы можете узнать, как использовать button на сайте или в социальной сети.
- CoolText
Самый известный генератор креативных надписей, логотипов и кнопок. Множество интересных эффектов ждет вас. В том числе и анимированных.
Стильные кнопки со своими надписями создаем здесь. Примечание - для того, чтобы подписать кнопку русским текстов, измените шрифт на Arial, Arial Bold, Comic Sans Serif, Tahoma, некоторые другие также поддерживают кириллицу.
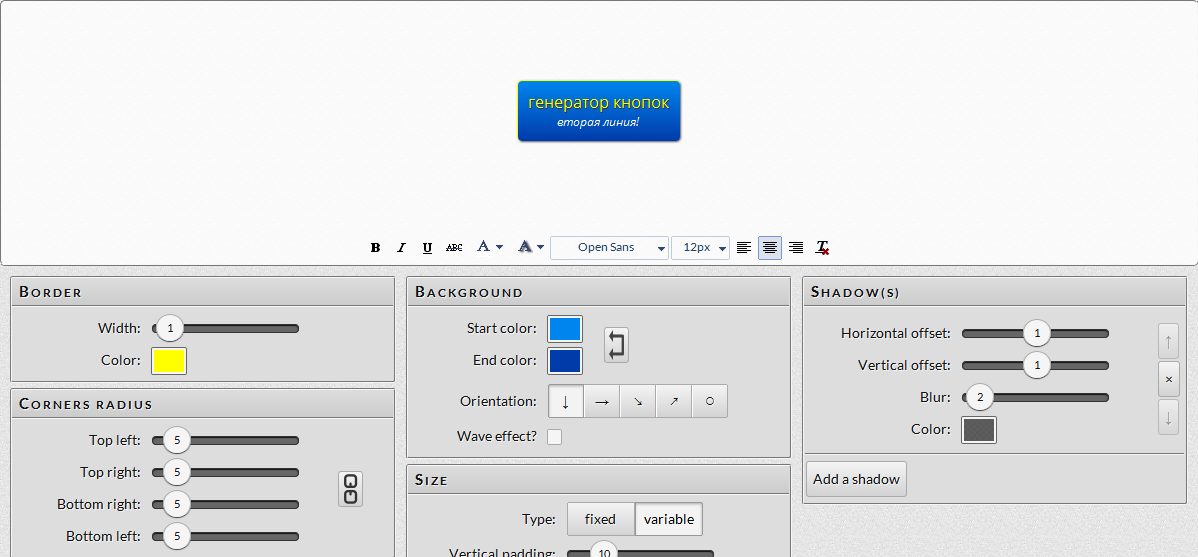
Многофункциональный мейкер кнопок. Задаем шрихи, градиенты, блики, загружаем изображение и пишем свой текст. Пример из генератора:

- Button Maker
Создает кнопки в виде обычных, с текстурной заливкой, стикеры и стрелки с надписями. К сожалению, только подписчикам сайта возможно сохранять кнопки, но никто не запретит вам делать скриншоты. А если немного умеете пользоваться фотошопом или Гимп, то и убирать фон. Вот результат данного сайта:

- Webestools- надписи на кнопках-картинках только на английском языке. Это главный недостаток. Пример:

- Imagefu Button

Простой англоязычный сервис, кириллические шрифты +. - Button Optimizer

Здесь можно создать не только кнопку в png формате, но и получить код css и html с эффектами наведения. Поддержка русского языка.
Создать кнопки на html и css
- https://c-wd.ru/tools/cnopka/
- Glassy Buttons

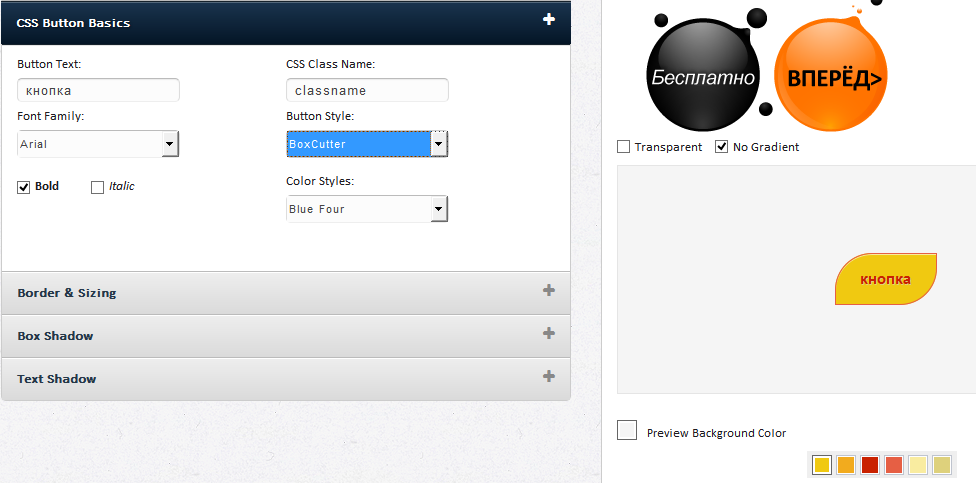
Глянцевые кнопки, нет поддержки кириллических шрифтов, после создания скачиваем zip-архив с jpeg и png кнопками. - CSS Buttongenerator

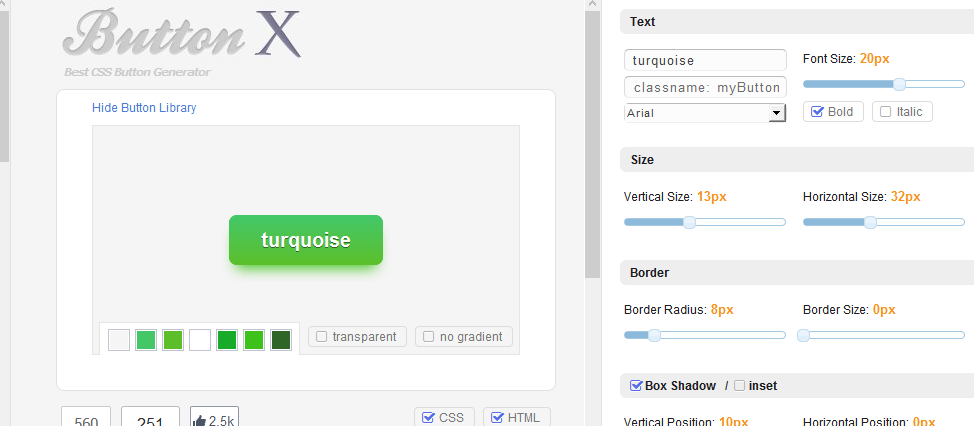
CSS генератор кнопок. Русский язык +. Выбор стиля кнопок + ручные настройки. - Best CSS Buttongenerator

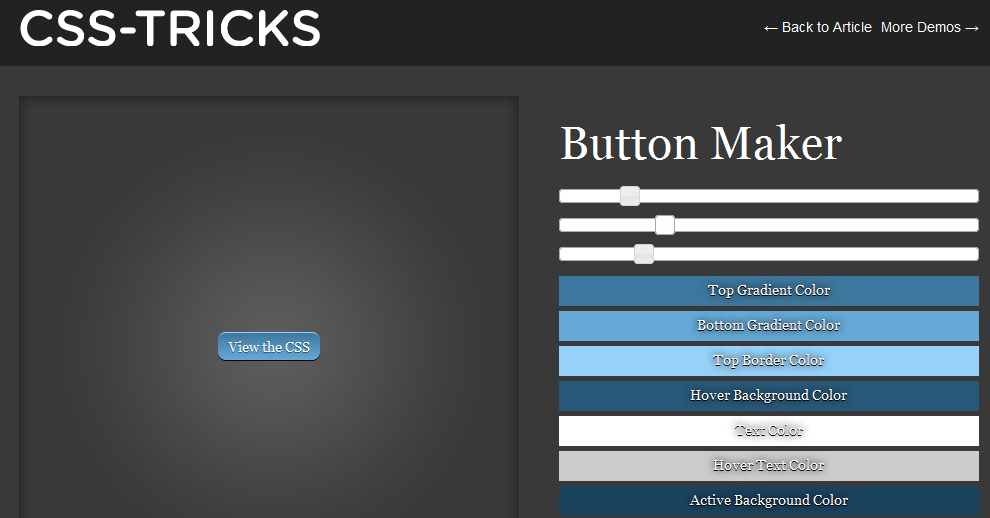
Креативный сервис для генерации css и html кода кнопок. - css-tricks ButtonMaker

Этот, пожалуй, известный всем вебмастерам, генератор css кодов кнопок, очень прост в использовании. После создания внешнего вида, нажмите на кнопку "View the css" и получите код.
Как сделать кнопку на сайте
Если вы создали кнопку в виде картинки, то вам нужно сохранить его на свой компьютер и затем загрузить в галерею медиафайлов на сайт, радикал-фото или любой фотохостинг (там, где можно хранить изображения). Возьмите ссылку на изображение. Она будет иметь вид: https://raznyes_simvoly.png или https://raznyes_simvoly.gif
Главное, что оканчиваться такая ссылка будет на расширение картинки. Вставьте вашу ссылку в код вида:
<a href="https://adres_kuda_vedet_vasha_ssylka.ru" target="_blank"><img src="https://raznyes_simvoly.png"></a>
Если вы воспользовались вторым видом конструкторов, где кнопка создаётся в виде кода, то встроить её на свой сайт можно следующим образом:
- Вставьте код вида:
<div class="zdes_klass_button">
<a href="https://adres_kuda_vedet_vasha_ssylka.ru">Ваш текст (Надпись на кнопке)</a>
</div>или второй вариант html кода кнопки:
<a class="zdes_klass_button" href="https://adres_kuda_vedet_vasha_ssylka.ru">
Ваш текст
</a> - Теперь привязывает стили CSS. В файл CSS вашей темы (style.css) пропишите стили, которые вам предложили на сайте-конструкторе. Не забудьте прописать класс одинаковый в HTML коде (смотри пункт 1 выше, выделено синим), и в стилях CSS (пример ниже). Отличие заключается лишь в том, что в стилях CSS, перед названием класса ставится точка.
В WordPress лучше вставлять пользовательский css-rjl в настройки темы в админпанели: Настроить -> Дополнительный стили..zdes_klass_button { box-shadow: 0px 10px 14px -7px #276873; background:linear-gradient(to bottom, #599bb3 5%, #408c99 100%); background-color:#599bb3; border-radius:8px; display:inline-block; cursor:pointer; color:#ffffff; font-family:Arial; font-size:20px; font-weight:bold; padding:13px 32px; text-decoration:none; text-shadow:0px 1px 0px #3d768a; } .zdes_klass_button:hover { background:linear-gradient(to bottom, #408c99 5%, #599bb3 100%); background-color:#408c99; } .zdes_klass_button:active { position:relative; top:1px; }Стили можно привязать и в одном месте с кодом HTML (например, в статье). Но такой способ менее предпочтителен по многим причинам. В частности, в WordPress, редактор вставляет переносы строки в редакторе (<br/>), из-за чего ваш код со стилями может быть неработоспособным. Встроенный CSS + HTML Button выглядит так:
<style>
.zdes_klass_button{text-align:center;}
.zdes_klass_button{display: inline-block;cursor: pointer; font-size:14px; text-decoration: none; padding:10px 20px; color:#ffffff; background-color:#7accee; border-radius:5px; border: 3px solid #7accee;}
.zdes_klass_button:hover{background-color:#f26d6e;color:#ffffff;}
</style>